+

Figma a Lottie:
Da movimiento a Figma
Convierta fácilmente sus diseños o prototipos en animaciones Lottie listas para producción con la función Figma a Lottie. Utilice LottieFiles para el modo de desarrollo de Figma para obtener códigos de inserción y enlaces de activos directamente dentro de la herramienta y entregar archivos sin problemas.
7,9 mil me gusta
603k instalaciones
Exporta tus diseños de Figma como animaciones Lottie y úsalos en tus sitios web o aplicaciones. Obtén acceso instantáneo a la mayor biblioteca de animaciones Lottie del mundo dentro de Figma.
¿Qué hay de nuevo
Animaciones listas para producción en Figma
Crear animaciones Lottie listas para producción
La función de Figma a Lottie te permite crear animaciones cautivadoras dentro de Figma sin esfuerzo y exportarlas como Lottie. Elige entre usar preajustes animados o conectar múltiples fotogramas para crear tus animaciones.
AI Prompt to Vector
Convierte los textos en solicitudes personalizadas de SVG, evitando la búsqueda de activos perfectos. Disfruta del agrupamiento y nombrado de capas con inteligencia artificial para mantener tus diseños limpios y organizados.
🎉 Nuevo
Raster a Vector
Convierte imágenes de mapa de bits como PNG y JPG a vectores totalmente editables, diciendo adiós al trazado manual. Úsalos en tus diseños de inmediato, o después de animarlos con Figma a Lottie.
🎉 Nuevo
Descarga animaciones directamente a tu dispositivo
Descargue animaciones como DotLottie/Lottie JSON optimizados, DotLottie o Lottie JSON directamente a su dispositivo. También puede exportarlos como GIF, MP4, WebM o MOV en varios tamaños.
🎉 Nuevo
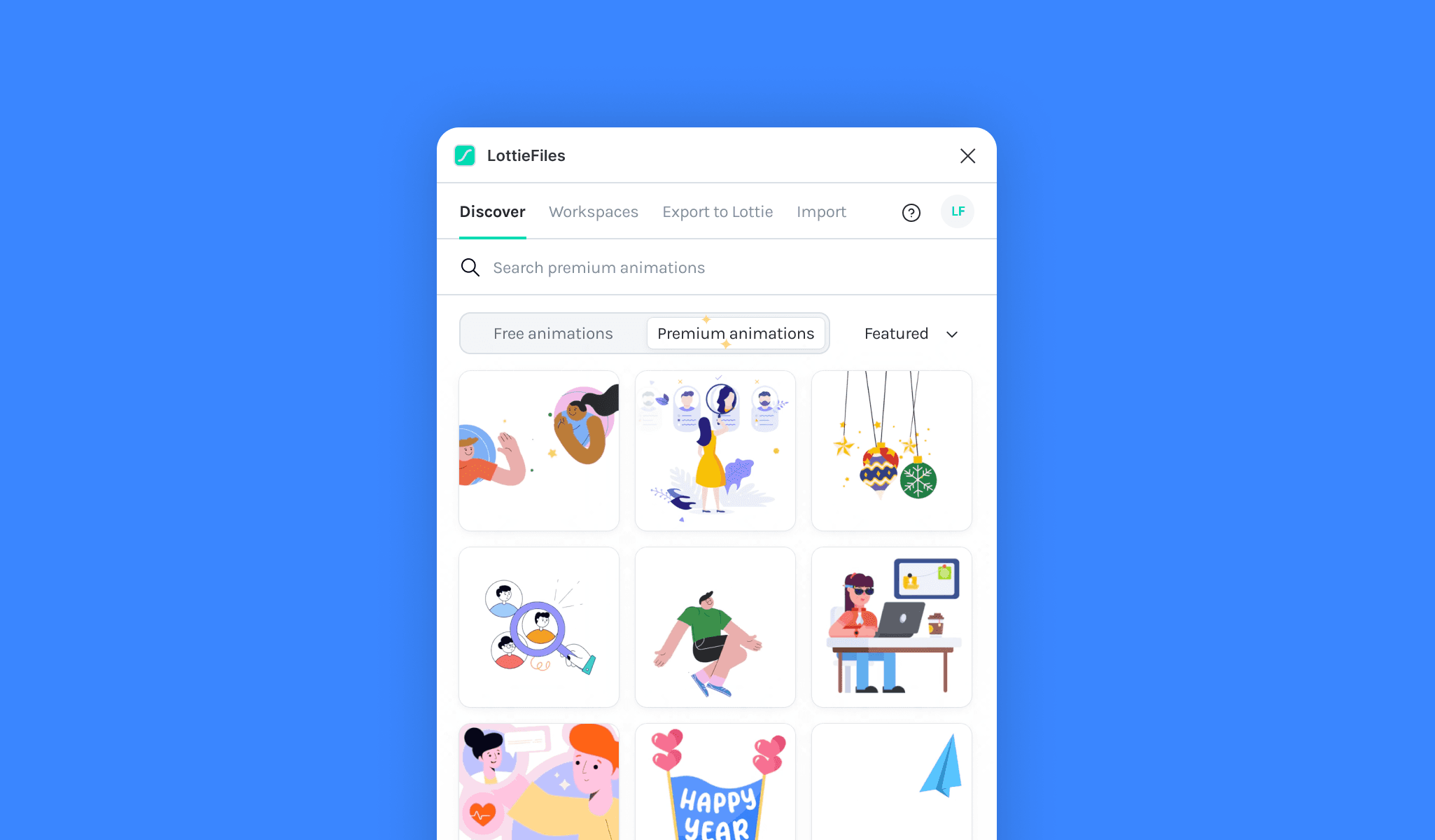
Animaciones premium
Acceda a más de 400.000 animaciones premium exclusivas y completamente personalizables dentro de Figma para crear productos impresionantes que a sus usuarios les encantarán.
Animaciones para cualquier industria y caso de uso imaginable
Busca más de 100,000 animaciones Lottie gratuitas y listas para usar desde nuestro complemento de Figma. Todas las animaciones se pueden utilizar para uso personal y comercial.
Diseñar prototipos igual que productos finales
Agrega animaciones Lottie a tus prototipos de Figma y presenta la versión más realista y atractiva de tus diseños a tus partes interesadas. Comunícate de manera efectiva con el movimiento y elimina la incertidumbre.
Lottie Pegatinas para FigJam
Haz que tus sesiones de lluvia de ideas, ideación y colaboración en FigJam sean más divertidas y emocionantes con acceso directo a más de 100,000 pegatinas Lottie gratuitas y más de 400,000 premium.
Accede a tus archivos privados y a la biblioteca de animación de tu equipo
Ahora puedes insertar tus archivos privados y llevar la biblioteca compartida de tu equipo a tus diseños de Figma para un flujo de trabajo más eficiente y colaborativo.
Personaliza animaciones para tu marca
Aplica paletas de colores populares o adapta tus colores para que coincidan con el estilo y la estética de tu marca.
LottieFiles para Figma Modo Desarrollador
NUEVO
Animaciones de barcos de forma rápida y conveniente
Accede fácilmente a los enlaces de activos de tus animaciones y a los códigos de inserción generados automáticamente directamente dentro de Figma y envíalos en un abrir y cerrar de ojos.
Soporte de VS Code
Los desarrolladores ahora pueden acceder a enlaces y códigos de animaciones directamente dentro de VS Code. ¡No más alternar entre Figma y VS Code!
Controles del jugador
Personaliza la configuración de la animación, como el modo de reproducción, la dirección, la velocidad y más, y genera su código de inserción con solo unos pocos clics.
Activación automática de enlaces de activos
Olvídate de la molestia de cambiar entre tu espacio de trabajo y los diseños de Figma. Los enlaces de activos de las animaciones del espacio de trabajo se habilitan automáticamente cuando se insertan a través de LottieFiles para Figma.
Vista previa completa de animaciones
Podrás previsualizar tus animaciones seleccionadas en movimiento completo, lo que te dará una buena idea de cómo se verán y se comportarán una vez que estén listas para ser utilizadas.
Animaciones de barcos como dotLottie optimizado o Lottie JSON
Puedes elegir enviar tus animaciones en los formatos Optimized dotLottie o Lottie JSON, asegurando que tus archivos sean súper pequeños y se carguen en un instante.
Comience en 3 simples pasos

Buscar o crear el tuyo propio
Buscar animaciones a través de la pestaña ‘Descubrir’ ‘Espacios de trabajo’. O crea tu propia animación usando la pestaña "Figma a Lottie".
Para el plugin Modo de desarrollo, selecciona una animación insertada desde cualquiera de tus espacios de trabajo para empezar.

Inserte o inspeccione su animación
Abre, personaliza e inserta tu animación como un GIF en el lienzo de Figma.
Para el complemento Modo Desarrollador, elige el formato de archivo deseado y copia el enlace del recurso de la animación o el código de inserción generado automáticamente para enviarlo.
¡Aprende todo sobre cómo crear animaciones en Figma y también obtén la certificación!
Recursos adicionales
Aquí tienes algunas inspiraciones para que puedas empezar con LottieFiles para Figma.
Instalar LottieFiles para Figma
Comience con el complemento y todas sus funciones de forma gratuita
7,9 mil me gusta
603k instalaciones