+

Figma to Lottie:
Bring motion to Figma
Easily convert your designs or prototypes into production-ready Lottie animations with the Figma to Lottie feature. Use LottieFiles for Figma Dev Mode to get embed codes and asset links right within the tool and hand off files without hassle.
7.9k likes
603k installs
Export your Figma designs as Lottie animations, and use them across your websites or apps. Get instant access to the world's largest Lottie animation library within Figma.
What's new
Production-ready animations on Figma
Create production-ready Lottie animations
The Figma to Lottie feature lets you create captivating animations within Figma effortlessly and export them as Lottie. Choose between using animated presets or connecting multiple frames to create your animations.
AI Prompt to Vector
Turn text prompts into custom SVG illustrations, bypassing the hunt for perfect assets. Enjoy AI-powered layer grouping and naming to keep your designs clean and organized.
🎉 New
Raster to Vector
Convert raster images like PNGs and JPGs to fully editable vectors, saying goodbye to manual tracing. Use them in your designs right away, or after animating them with Figma to Lottie.
🎉 New
Download animations directly to your device
Download animations as Optimized dotLottie/Lottie JSON, dotLottie or Lottie JSON directly to your device. You can also export them as GIF, MP4, WebM or MOV in multiple sizes.
🎉 New
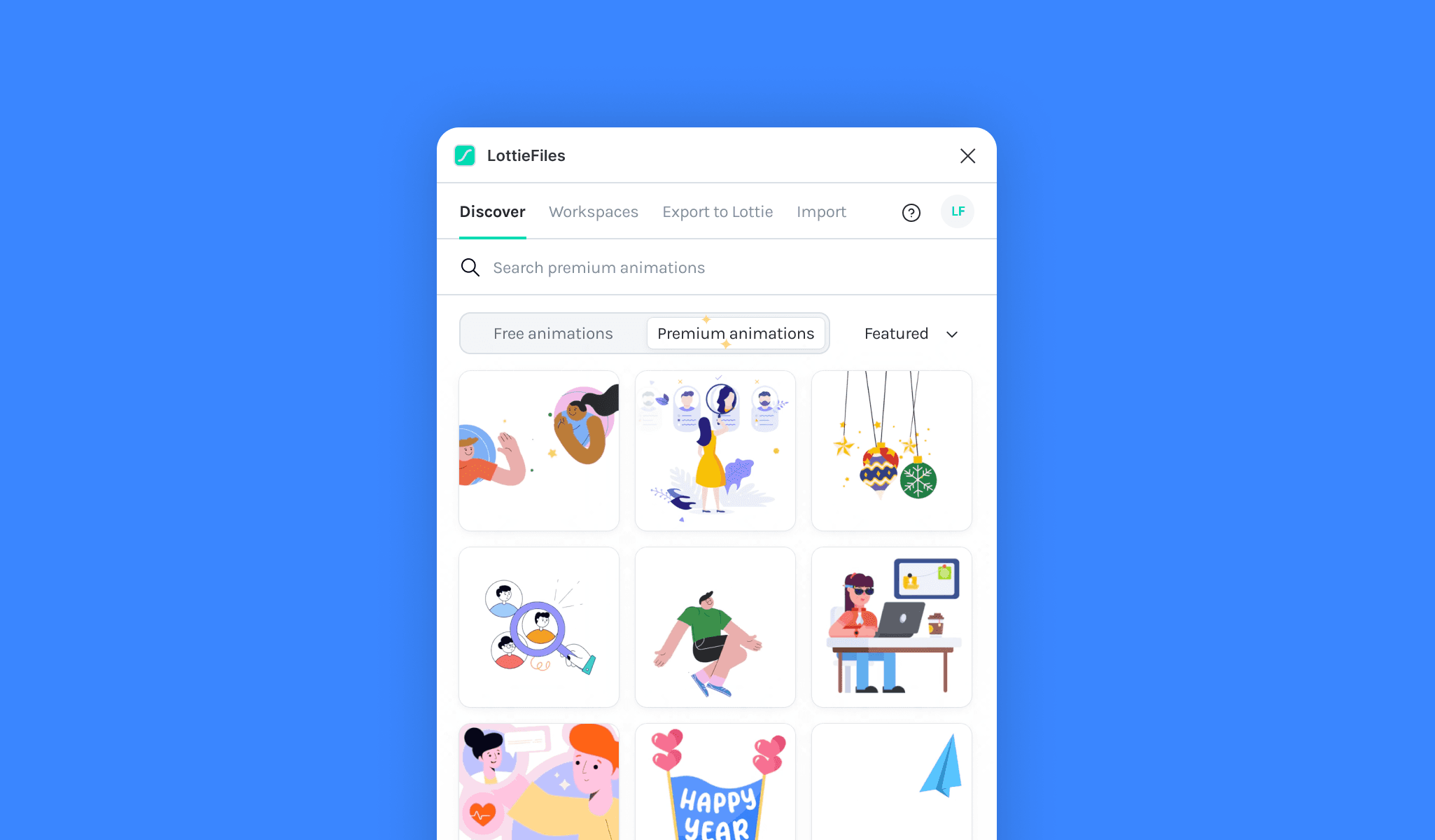
Premium animations
Access 400,000+ exclusive and fully customizable premium animations within Figma to create stunning products that your users will love.
Animations for every industry and use case imaginable
Search over 100,000 free ready-to-use Lottie animations from within our Figma plugin. All animations can be used for personal and commercial use.
Design prototypes just like final products
Add Lottie animations to your Figma prototypes and present the most realistic and engaging version of your designs to your stakeholders. Communicate effectively with motion and eliminate the guesswork.
Lottie Stickers for FigJam
Make your FigJam brainstorming, ideation and collaboration sessions more fun and exciting with direct access to 100,000+ free and 400,000+ premium Lottie Stickers.
Access your private files and your team's animation library
You can now insert your private files, and bring your team's shared library to your Figma designs for a more efficient and collaborative workflow.
Customize animations for your brand
Apply popular color palettes or bring your colors to match your brand style and aesthetics.
LottieFiles for Figma Dev Mode
NEW
Ship animations quickly and conveniently
Easily access your animations’ asset links and auto-generated embed codes directly within Figma and ship them in a heartbeat.
VS Code Support
Developers can now access animations’ links and codes right within VS Code. No more switching between Figma and VS Code!
Player Controls
Customize animation settings like play mode, direction, speed and more and generate its embed code with just a few clicks.
Automatic enabling of asset links
Forget the hassle of toggling between your workspace and Figma designs. Workspace animations’ asset links are automatically enabled when they’re inserted via LottieFiles for Figma.
Full preview of animations
You’ll be able to preview your selected animations in full motion, giving you a pretty good idea of how they’ll look and behave once they’re shipped.
Ship animations as Optimized dotLottie or Lottie JSON
You can choose to ship your animations in the Optimized dotLottie or Lottie JSON formats, ensuring your files are super tiny and will load in a jiffy.
Get started in 3 simple steps

Search or create your own
Search for animations via the ‘Discover’ ‘Workspaces’ tab. Or create your own animation using the "Figma to Lottie" tab.
For Dev Mode plugin, select an animation inserted from any of your workspaces to begin.

Insert or inspect your animation
Open, personalize and insert your animation as a GIF on the Figma canvas.
For Dev Mode plugin, choose your desired file format and copy the animation’s asset link or auto-generated embed code to ship it.
Learn all about creating animations in Figma, and get certified too!
Additional resources
Here are some inspirations for you to get started with LottieFiles for Figma.
Install LottieFiles for Figma
Get started with the plugin and all its features for free
7.9k likes
603k installs